1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
| const canvas=document.getElementById('webgl');
const gl=getWebGLContext(canvas);
let VSHADER_SOURCE=
'attribute vec4 a_postion;\n' +
'uniform mat4 u_panMatrix;\n' +
'uniform mat4 u_rotateMatrix;\n' +
'uniform mat4 u_zoomMatrix;\n' +
'void main () {\n' +
' gl_Position = u_panMatrix * u_rotateMatrix * u_zoomMatrix * a_position;\n' +
'}\n';
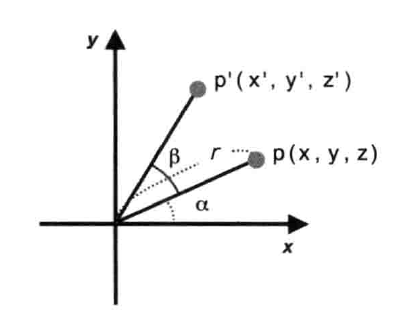
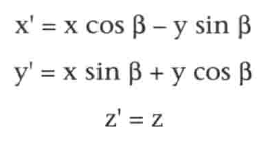
const radian=Math.PI*ANGLE/180.0
const cosβ=Math.cos(radian);
const sinβ=Math.sin(radian);
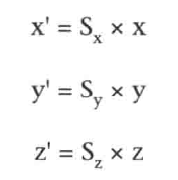
const Sx = 1.0, Sy = 1.5, Sz = 1.0;
const pan=new Float32Array([
1.0, 0.0, 0.0, 0.0,
0.0, 1.0, 0.0, 0.0,
0.0, 0.0, 1.0, 0.0,
Tx, Ty, Tz,1.0
]);
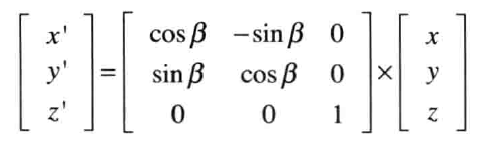
const rotate=new Float32Array([
cosβ, sinβ, 0.0, 0.0,
-sinβ, cosβ, 0.0, 0.0,
0.0, 0.0, 1.0, 0.0,
0.0, 0.0, 0.0, 1.0
]);
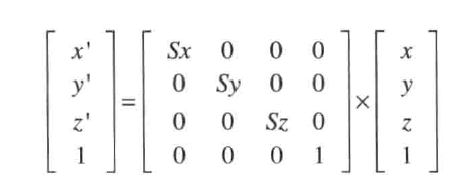
const zoom=new Float32Array([
Sx, 0.0, 0.0, 0.0,
0.0, Sy, 0.0, 0.0,
0.0, 0.0, Sz, 0.0,
0.0, 0.0, 0.0, 1.0
])
const u_panformMatrix=gl.getUniformLocation(gl.program, 'u_panMatrix');
const u_rotateMatrix=gl.getUniformLocation(gl.program, 'u_rotateMatrix');
const u_zoomMatrix=gl.getUniformLocation(gl.program, 'u_panMatrix');
gl.uniformMatrix4fv(u_panformMatrix, false, pan);
gl.uniformMatrix4fv(u_rotateMatrix, false, rotate);
gl.uniformMatrix4fv(u_zoomMatrix, false, zoom);
|