上一篇学习了WebGL中的矩阵变换变换矩阵(Transformation-matrix)详解,我们推演出旋转、平移、缩放矩阵,并通过代码实现。而在Cesium中于此类似,并且提供了Cesium.Matrix2、Cesium.Matrix3、Cesium.Matrix4类及其属性方法。
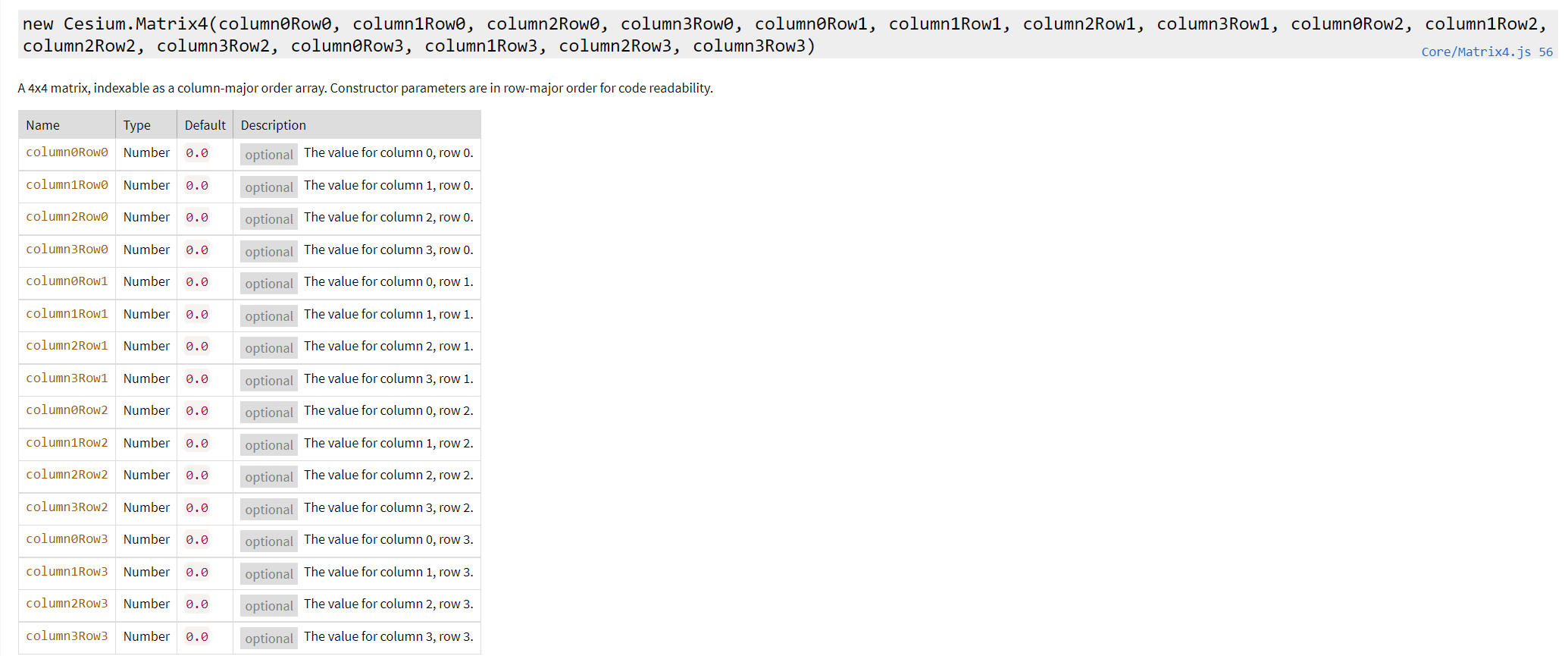
这里,我们以Cesium.Matrix4为例
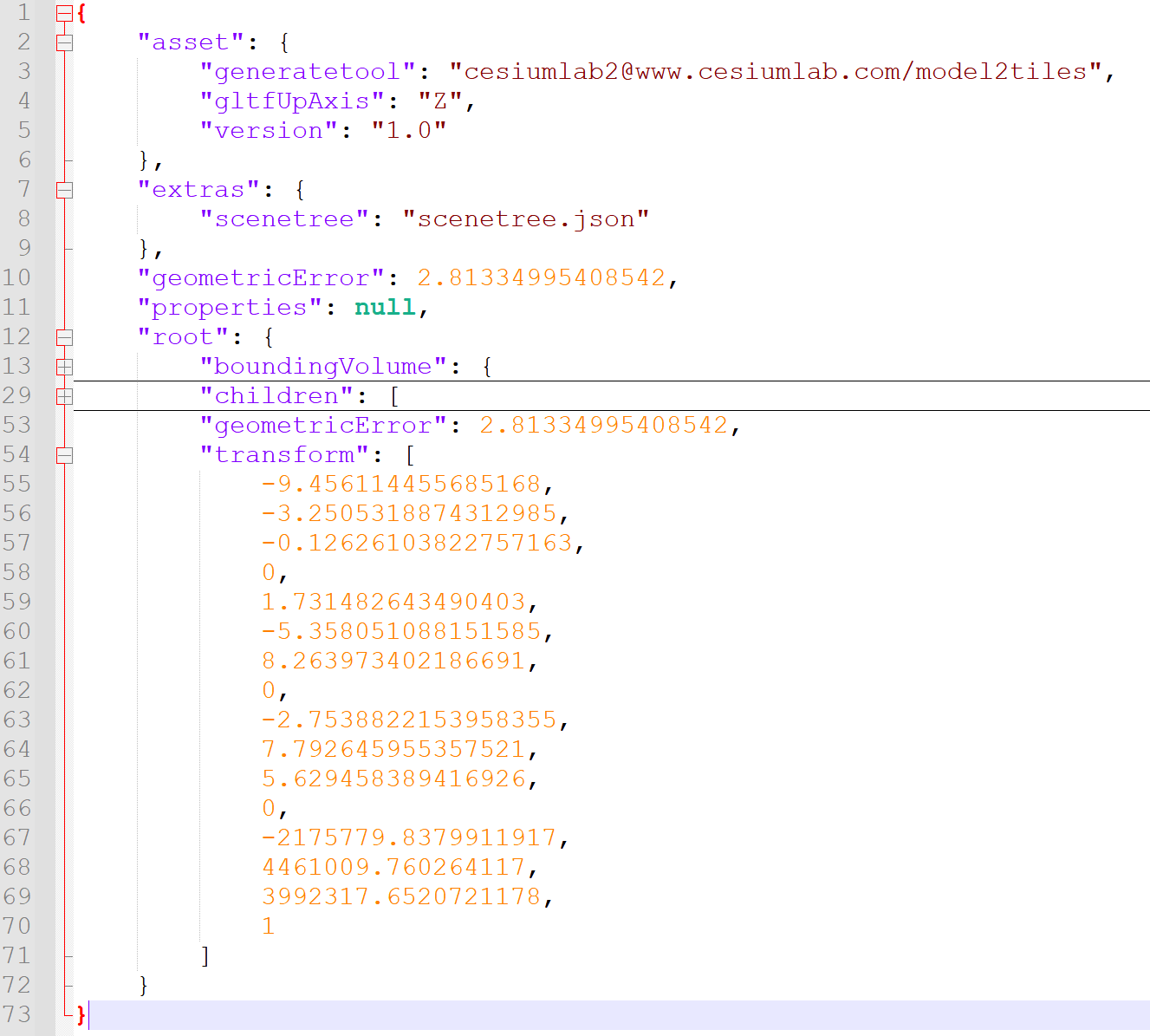
正常情况下,我们可以通过tileset.root.transform获取模型本身的模型矩阵,这个即存在3DTile中的tileset.json文件中
那么在Cesium中具体如何操作使用变换矩阵呢?
以调整模型位置为例
一、Cesium中的平移
有两种调整方式
(1)矩阵点乘法
1 | let modelMatrix = tileset.root.transform; |
(2)直接设置
1 | let modelMatrix = tileset.root.transform; |
二、Cesium中的旋转
1 | let modelMatrix = tileset.root.transform; |
三、Cesium中的缩放
1 | const scale = 1.1; |
四、综述
Cesium中的平移缩放旋转MxTxSxR涉及到的矩阵变换如下;
1 | // 平移 |
