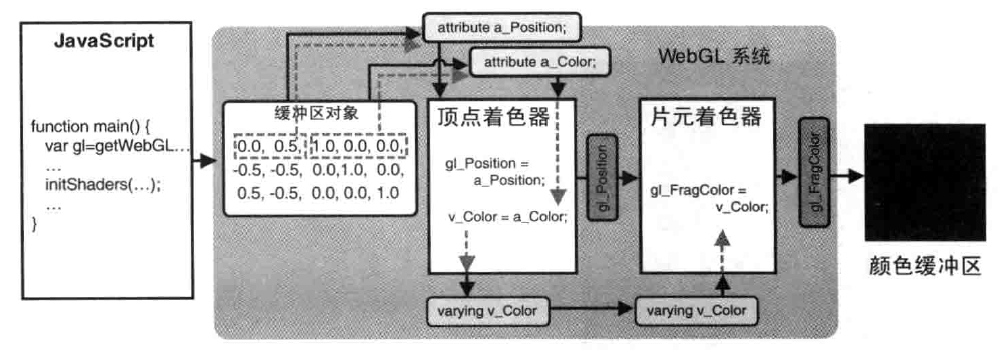
通常我们在顶点着色器中声明一个attribute变量a_Color用以接受颜色,然后再用varying(只能是float以及vec2,vec3,vec4,mat2,mat3和mat4)声明变量v_Color,该变量负责将颜色值传给着色器,
1 | attribute vec4 a_Color; |
那么片元着色器如何接收到这个变量呢,很简单,同样声明一个
1 | varying vec4 v_Color; |
这是因为在WebGL中,如果顶点着色器和片元着色器同时有类型和命名相同的varying变量,那么顶点着色器会自动地将该变量的值传入片元着色器。