WebGL 提供了一种很方便的机制,即缓冲区对象(buffer obiect),它可以一次性地向着色器传人多个顶点的数据。
缓冲区对象是 WebGL 系统中的一块内存区域,我们可以一次性地向缓冲区对象中填充大量的顶点数据,然后将这些数据保存在其中,供顶点着色器使用。
JS的一些骚操作
1 | // 避免不检查object.family、object.family.brother造成的TypeError |
解决openlayers前端加载大数据量显示卡顿的性能建议
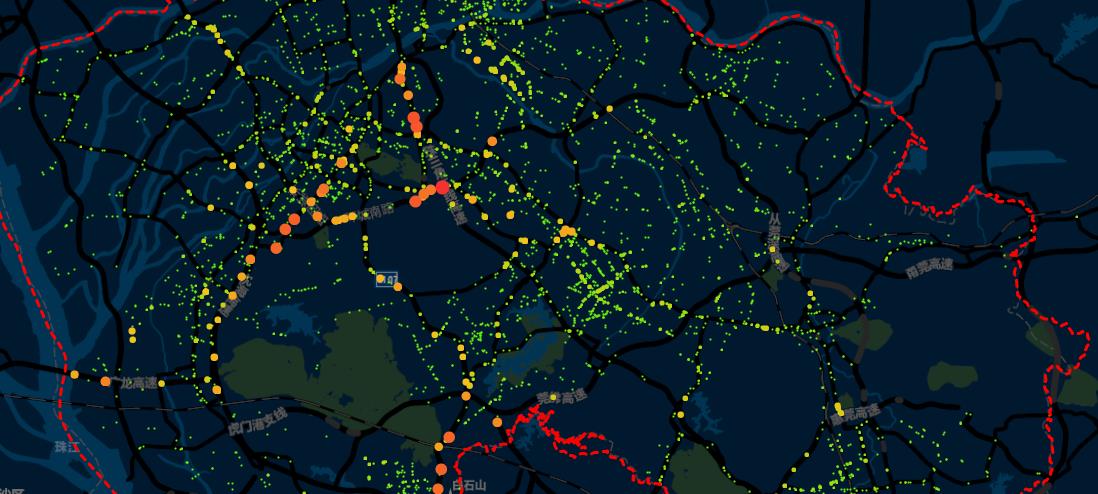
这段时间一直在做XX大数据项目,由于多维度和多条件查询的缘故,数据比较大,一个ol.layer.vector的图层要加载将近一两万的点,这时性能瓶颈就上来了,所以在前端显示时:页面及其卡顿甚至崩溃。另外因为添加了interaction交互事件,每个点都包含了较多的属性,信息量比较大。。。忍不了一下。。
照例查了查openlayers的API文档,发现新版的openlayers6支持WebGLPointsLayer,直接渲染百万级的点都没啥问题。
奈何现在项目用的是openlayers5,测试了一下,一些方法有更改,影响其他功能页面,短期不能贸然升级,于是放弃了这个升级的方式。
最后结合了切片加载形式和GIS的抽稀思想:同时创建了两个图层,一个图层在初始化页面就只加载部分包含重要信息的点,另一个图层在放大到一定层级后显示剩余的点。
动手实施后,果然纵享丝滑。
A Star算法实现最短路径查找【python】
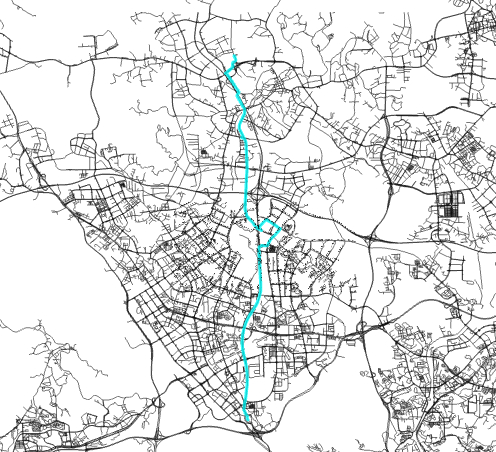
这段时间用python实现A Star(也叫A*,A星算法),翻了不少博客论坛,发现A星算法大都用在游戏开发的路径移动中,并且都是基于马赛克方格寻找,与我想要实现的实际路段有所不同,不过思想都是大差不差的,数据结构有些许差异。
这里先起个头。。。
先放个最终实现效果图
==========
button造成的异常跳转问题解决一例
今天下午遇到一个比较坑的问题,严格来说是没意识到。
情形:vue页面通过两个button按钮,控制不同组件页面显示,页面有缓存属性
问题:首次进入页面点击某个按钮,切换到另一个页面,页面闪白后出现刷新,又跳回至默认页面,再次点击按钮,正常切换至另一个页面
原因:button按钮自身带有提交表单属性,正好页面有form表单,导致页面再次执行查询操作,造成页面刷新,回到默认页面
解决:click事件添加prevent属性,阻止button默认的提交事件
1 | <button @click.prevent="clickTest"></button> |
备注:养成按钮点击事件添加stop或者prevent属性,避免因冒泡或者自身属性的异常问题
geoserver WFS服务 Filter过滤查询踩坑一个
有时会通过视图方式发布一个图层,然后变相实现接口调用数据。
当数据属性中有id字段,并作为过滤字段查询时,使用in会查不出结果,调取geoserver日志,发现id并没有作为字段名称传入,可以采用or查询结果,但是需要在前端重新拼接一下id数组,
1 | 'id='+idList.join(',or id=') |
geoserver多个图层要素相同的问题
今天在解决一个BUG的过程中发现:当多个图层layer共用一个Feature时,虽然每个图层的要素使用不同的style,但最后所有图层渲染的效果一样。
原因:因为geoserver的layer的source中(有些拗口)包括的Feature都一样,属于引用,所以会以最后一个Feature样式为准。
解决方法:使用feature的clone()方法
geoserver自动发布服务
python安装gsconfig库
附上python代码
1 | # _*_coding:utf-8_*_ |
深夜纵有千言胆,天明必悔
1、总是钟情于一,难以自拔,这可能是我最大的可悲之处。
2、可能受制于眼界,困囿于自己,无法走出自己的圈子。
3、从未如此长时间的想念一个人这么久、这么频繁,每天每个小时,除了至亲。
4、时不时看到罗曼罗兰的英雄主义,我认为这种阐释很有道理,但是自己却没有深刻体会到。
5、这次身体的异样算是给自己敲响了警钟,体会到极致的孤独就是自己一个在医院,各种检查用尽,不知是否虚惊一场,未来是不是也这样。
6、从前排斥的东西,是否需要重新审视,因为我也知道那是在压抑自己,实际自己内心也无比渴望。
7、从前纵情挥霍的东西,现在也需要收敛抑或是改正了,真的不好。
8、昨天跟人说自己年纪大了,任何事还是悠着点,旁人听完笑说你才多大,不知安慰还是事实,但是三十而立的坎儿算是来了。
9、周末去和家人好好说说吧,毕竟这次疫情半年多没见面了,我决定摊牌了。
10、深夜纵有千言胆,天明必悔,所以我还是光天化日琢磨一下,除了白日做梦,其他的就很理性了。
2020年??
2020年,什么时候该开始?什么时候又该翻篇呢?
