Shader
shader,即着色器,分为顶点着色器(Vertex Shader)、片元着色器(Fragment Shader)、几何着色器(Geometry shader)、计算着色器(Compute shader)、细分曲面着色器(Tessellation or hull shader),其中可编程的是顶点着色器和片元着色器。至于它们的定义网上可以找到很多,但对于小白来讲看完还是一脸懵逼,我们需要一种通俗易懂的解释,这才符合深入浅出的精髓。
在知乎上找到一段解释,感觉还不错:
1 | 当我们在屏幕上绘制或显示一些物体时, |

简单来说渲染流程如下:
顶点数据(Vertices) > 顶点着色器(Vertex Shader) > 图元装配(Assembly) > 几何着色器(Geometry Shader) > 光栅化(Rasterization) > 片元着色器(Fragment Shader) > 逐片元处理(Per-Fragment Operations) > 帧缓冲(FrameBuffer)
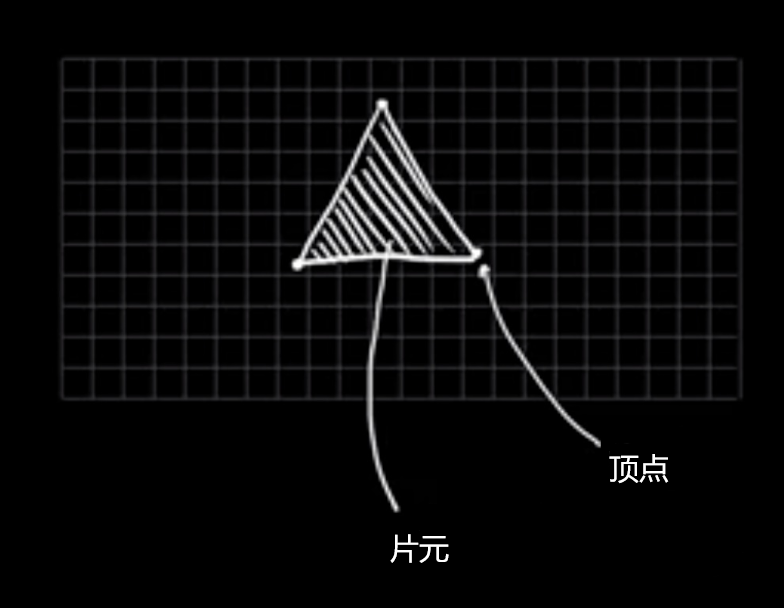
最后经过双缓冲的交换(SwapBuffer),渲染内容就显示到了屏幕上。从流程中我们可以看到,顶点着色器之后是图元装配, 图元装配通俗讲就是把图形放置到坐标系中。在片元着色器之前是 光栅化,光栅化是将图形投影到屏幕上,把图形栅格化成一个个的像素点,一个像素点也就是一个片元。在片元着色器之后是逐片元处理, 逐片元处理即填充颜色。再说白一点,顶点着色器负责坐标位置,片元着色器负责填充颜色。好吧,这个说法不一定很严谨,但一定足够浅显,如果我说的不对也欢迎拍砖。
